

Le site n'est pas encore optimisé pour les smartphones ou tablettes. Veuillez le consulter sur un ordinateur pour une meilleure expérience.
Relief du videDocumentation
Le projet «Relief du vide» a été développé durant le module Typoclub à la Haute école des Arts de Berne entre fin 2018 et début 2019 avec les professeurs; Christoph Staehli Weisbrod, Hansjakob Fehr et Mika Mischler.
Mon point de départ a été les montagnes. Un thème avec lequel j'ai toujours eu envie de travailler, les reliefs.
Recherches graphiques
 Rocky Mountain National Park - H. G. Schutzler, Lancaster, PA, USA - 1980s
Rocky Mountain National Park - H. G. Schutzler, Lancaster, PA, USA - 1980s
 Man Greig Farin
Man Greig Farin
 Synoptic Office
Synoptic Office
Recherches topographique
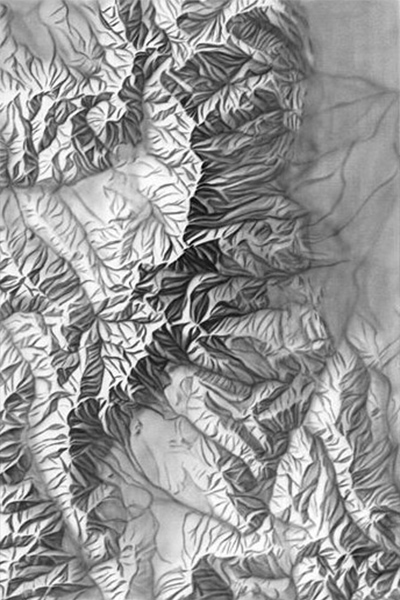
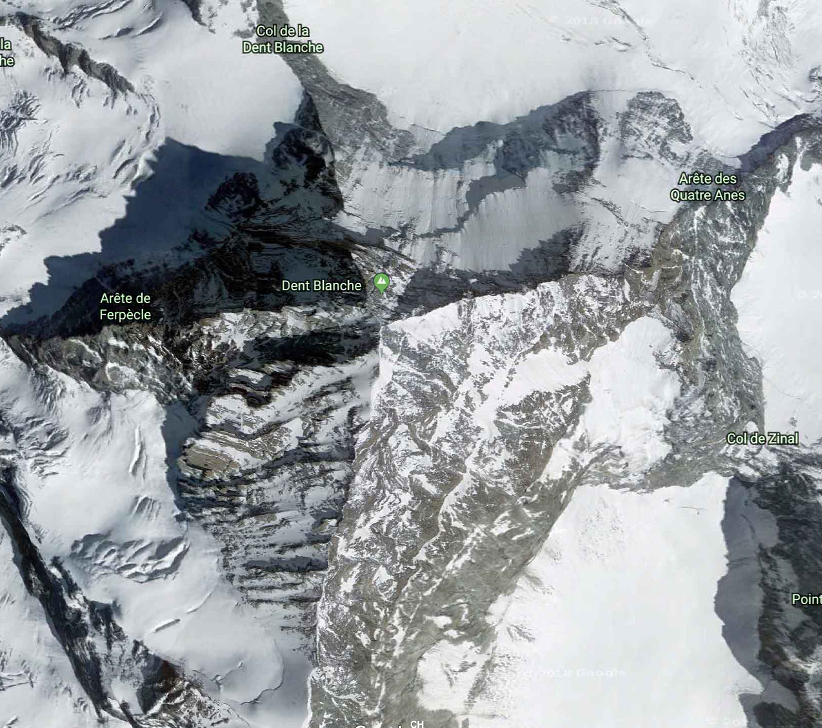
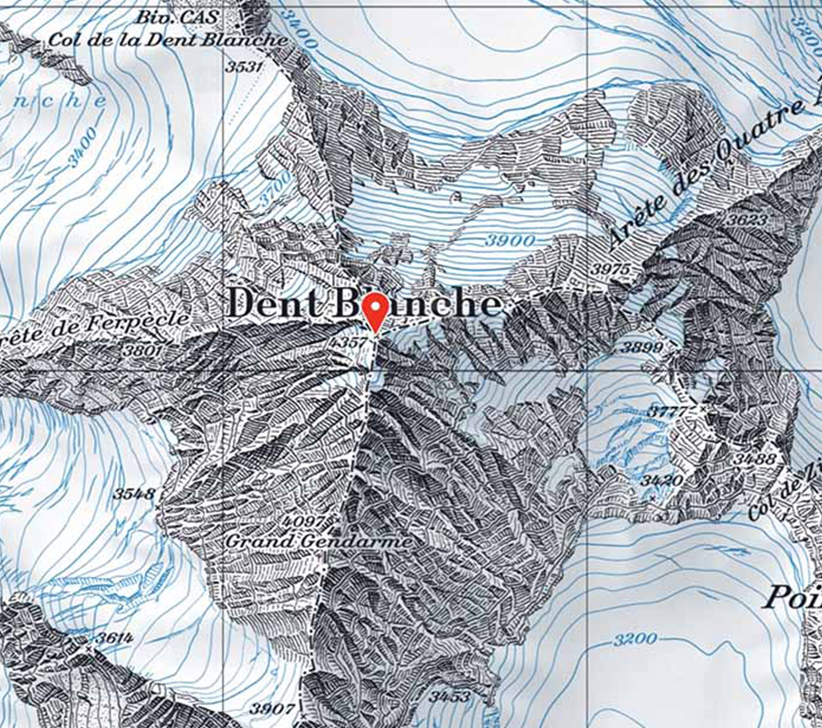
La topographie d'une montagne ou d'un lieu peut être représentée de plusieurs manières. Celle qui m'a tout de suite intéressé est représentée sur l'image ci-dessous. Où le relief est composé de dégradé du noir au blanc. Le blanc est la pointe, le noir est le bas. J'ai recolté les différents styles topographiques à l'aide de; «Google maps», «Terrain.party»,«Topographic-map», «Map Geo Admin», etc.




Esquisses
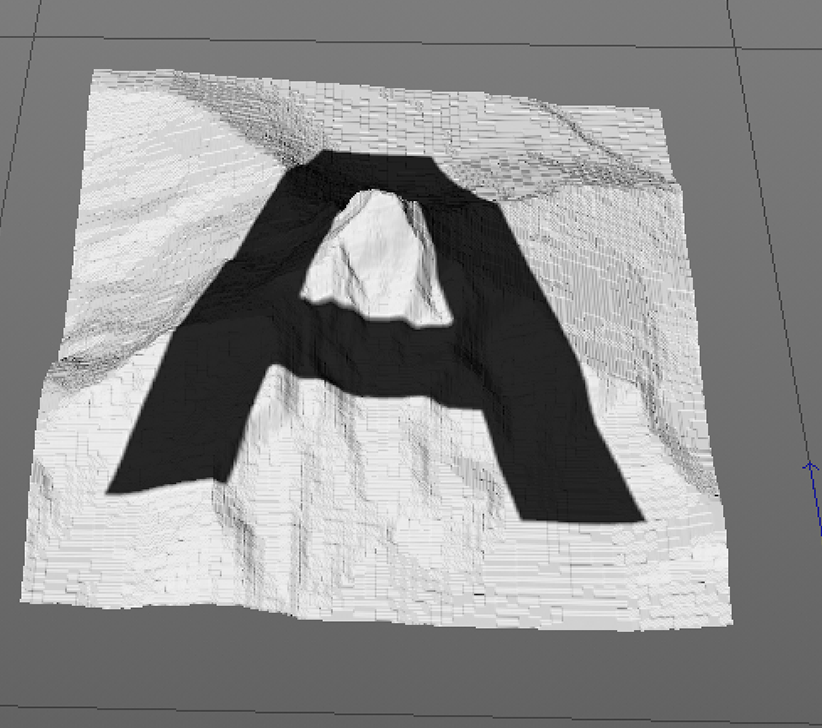
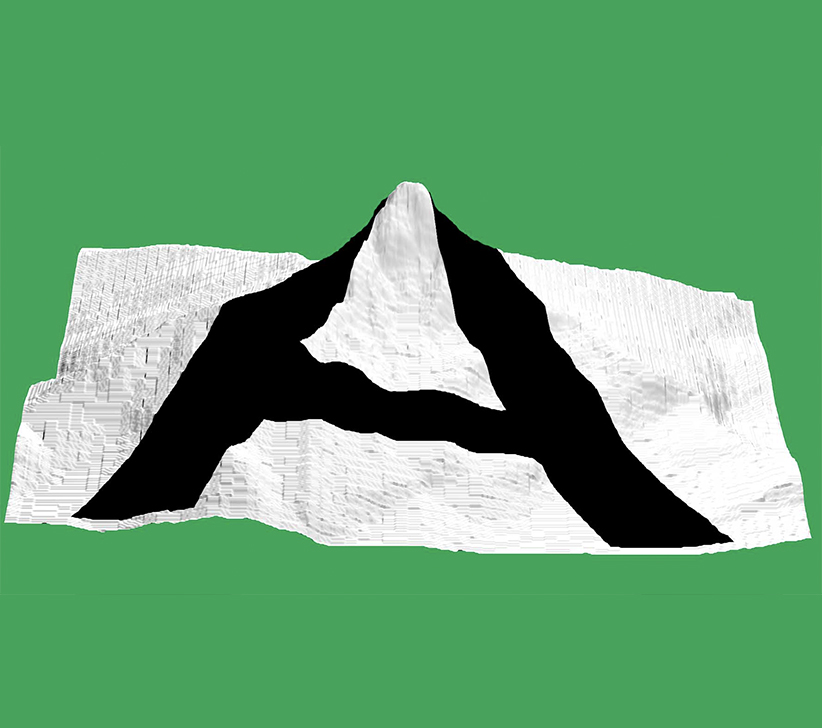
Rapidement, j'ai utilisé le programme «Cinema 4D» avec la topographie du Cervin. À ce moment-là, la lettre «A» a servi à l'expérimentation.




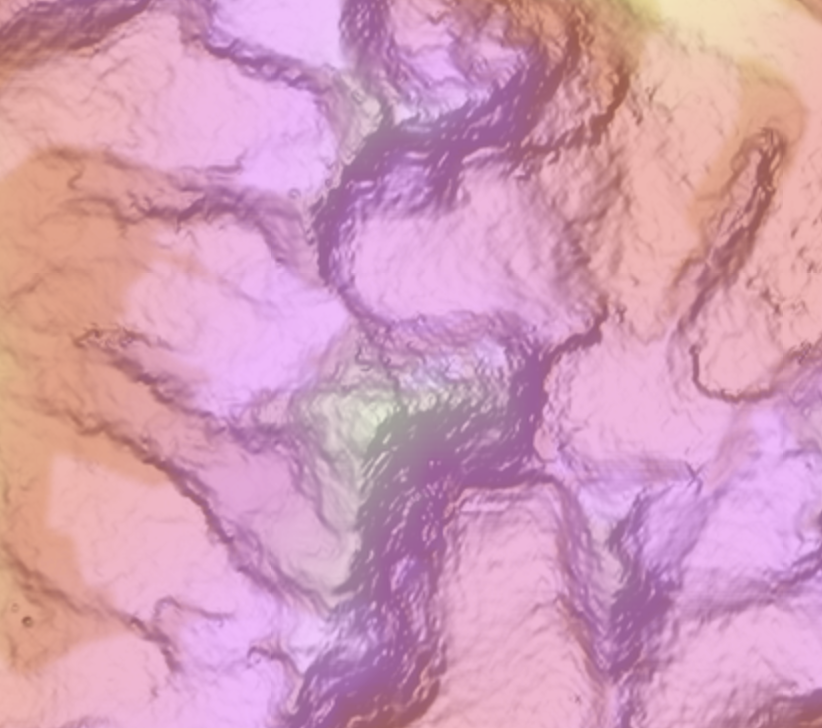
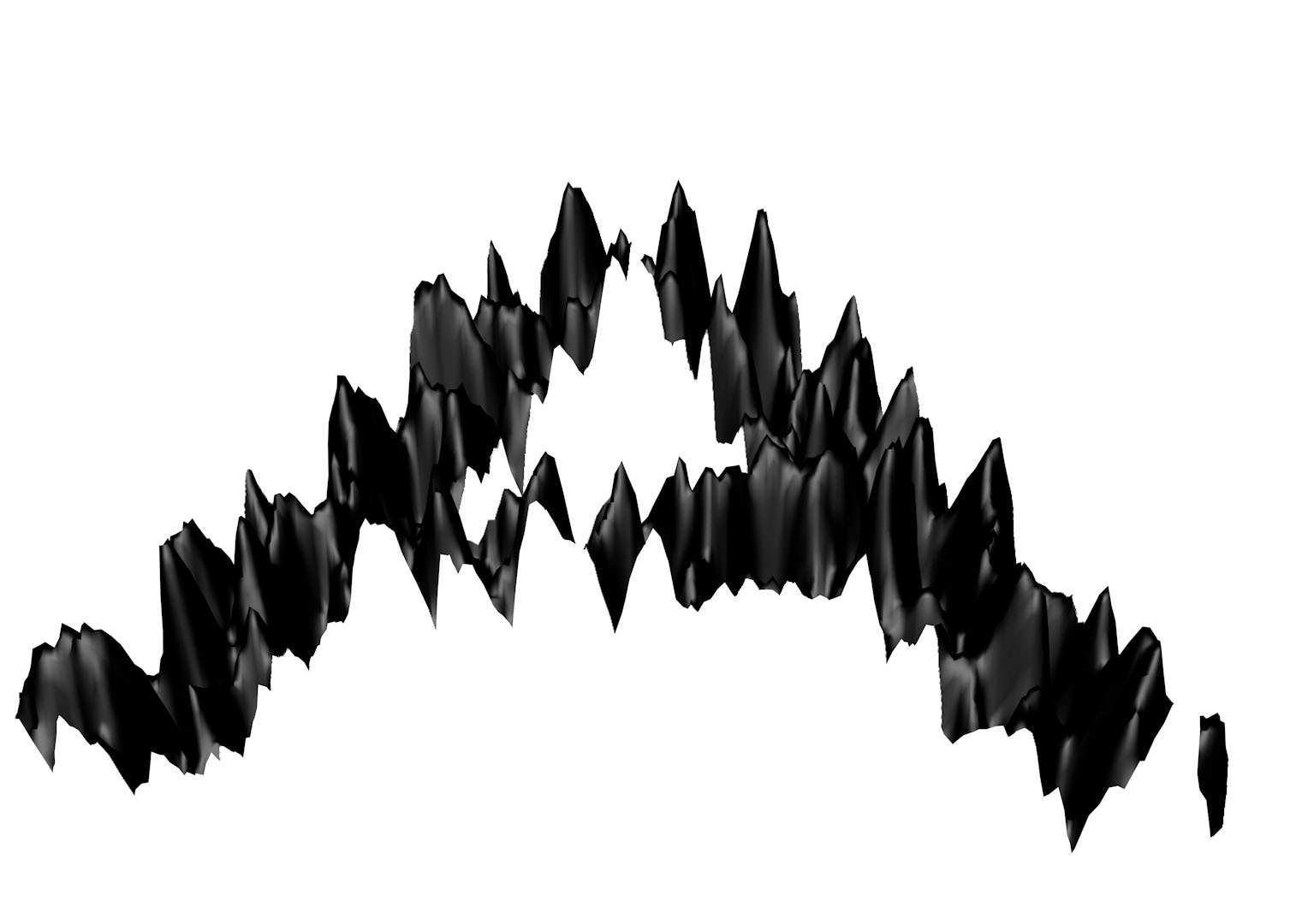
Afin de tester d'autres façons d'utiliser des reliefs topographiques, j'ai essayé le plugin Photoshop «3D Map Generator - Terrain». Malheureusement cela n'a pas été d'une grande aide car le relief n'avait pas assez... de relief.

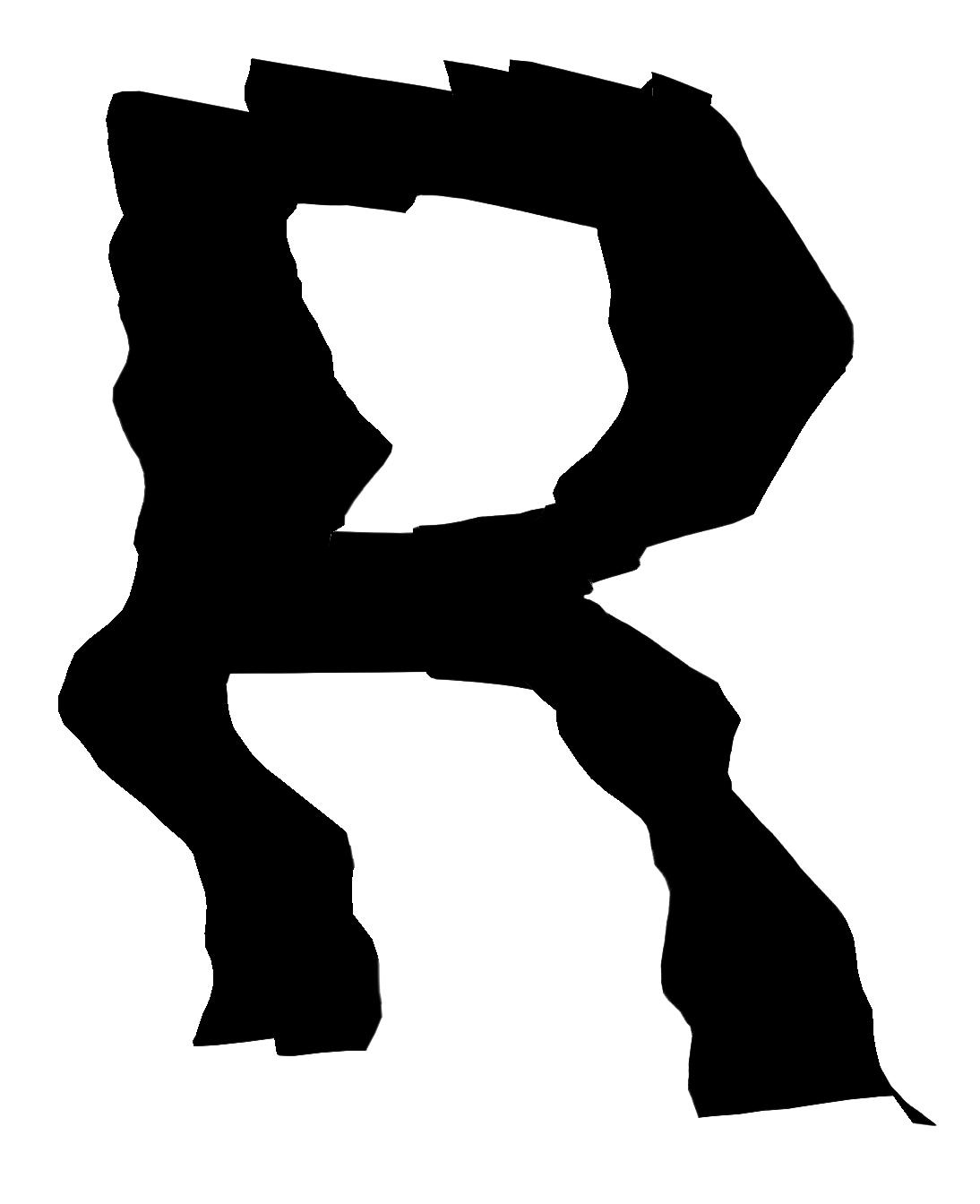
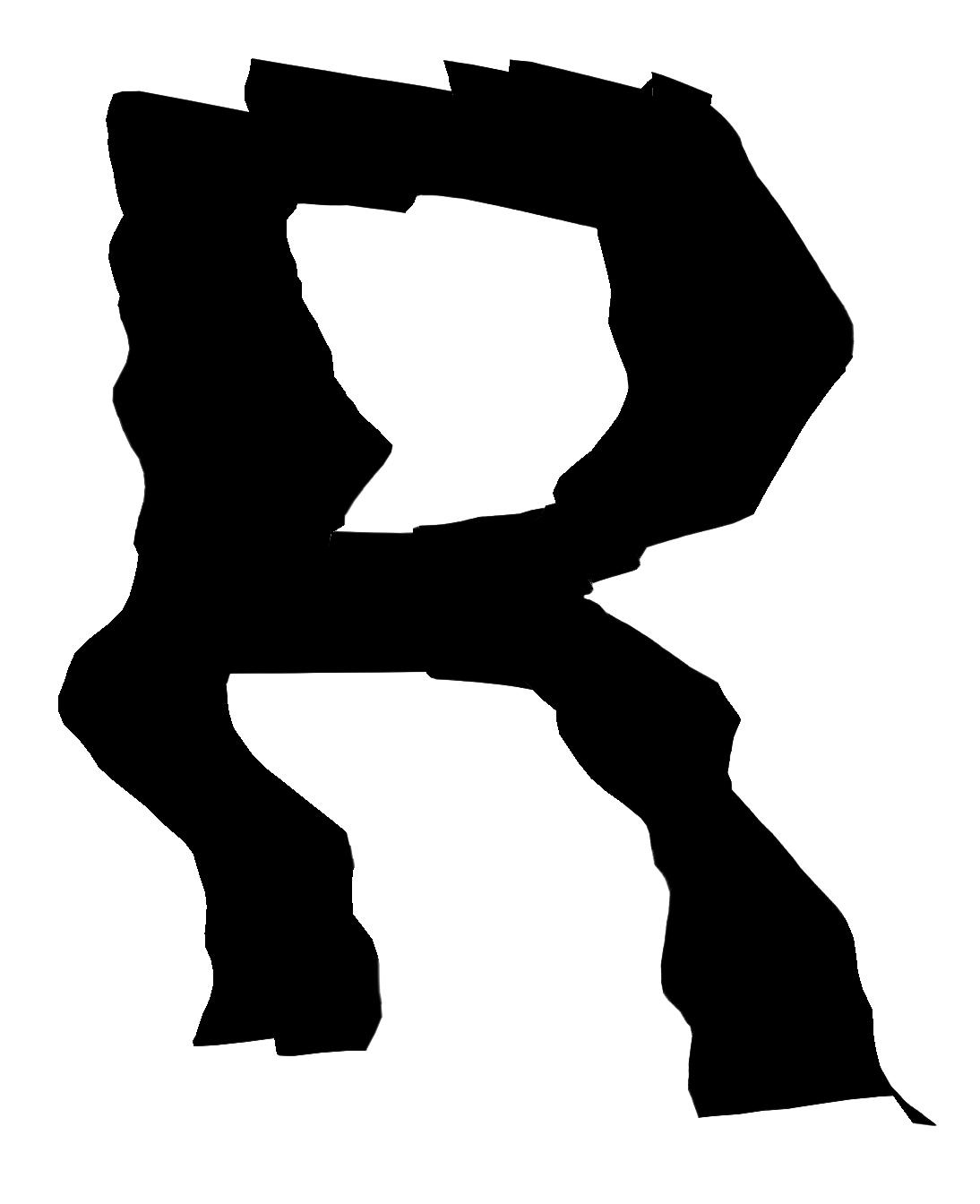
L'animation joue un rôle important dans ce projet, car c'est elle qui dévoile la 3D.
Expérimentations
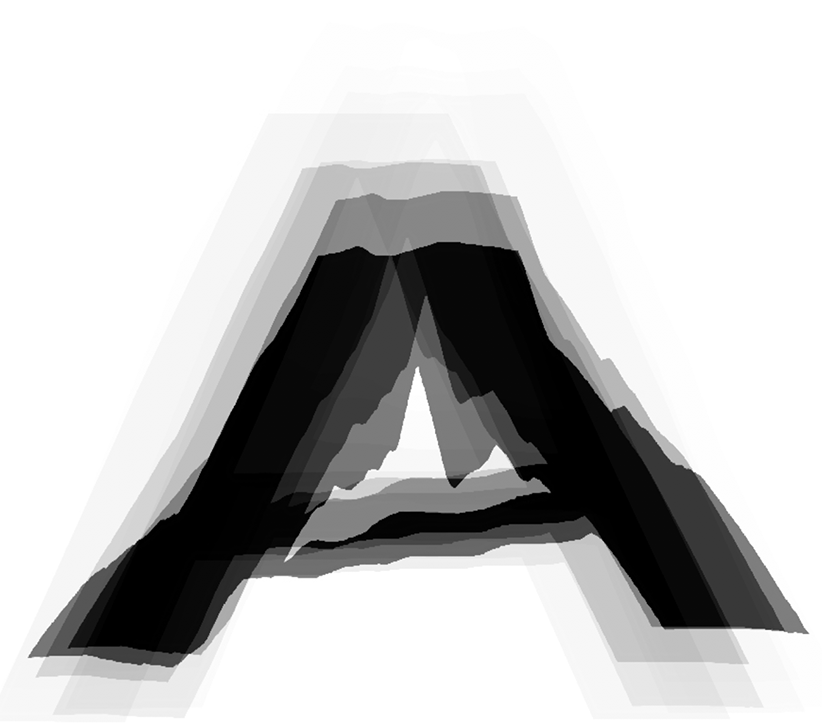
Le fait de mettre le fond blanc et ne pas ajouter d'effets texturés 3D, apporte à l'animation un volume présent mais plus subtil. On ressent tout de même la forme de l'objet.
Les formes optenues, lorsque la lettre déposée sur le modèle n'est pas lisible, sont fantastiques. On perçoit un certain code. Pourtant, cela reste totalement abstait.

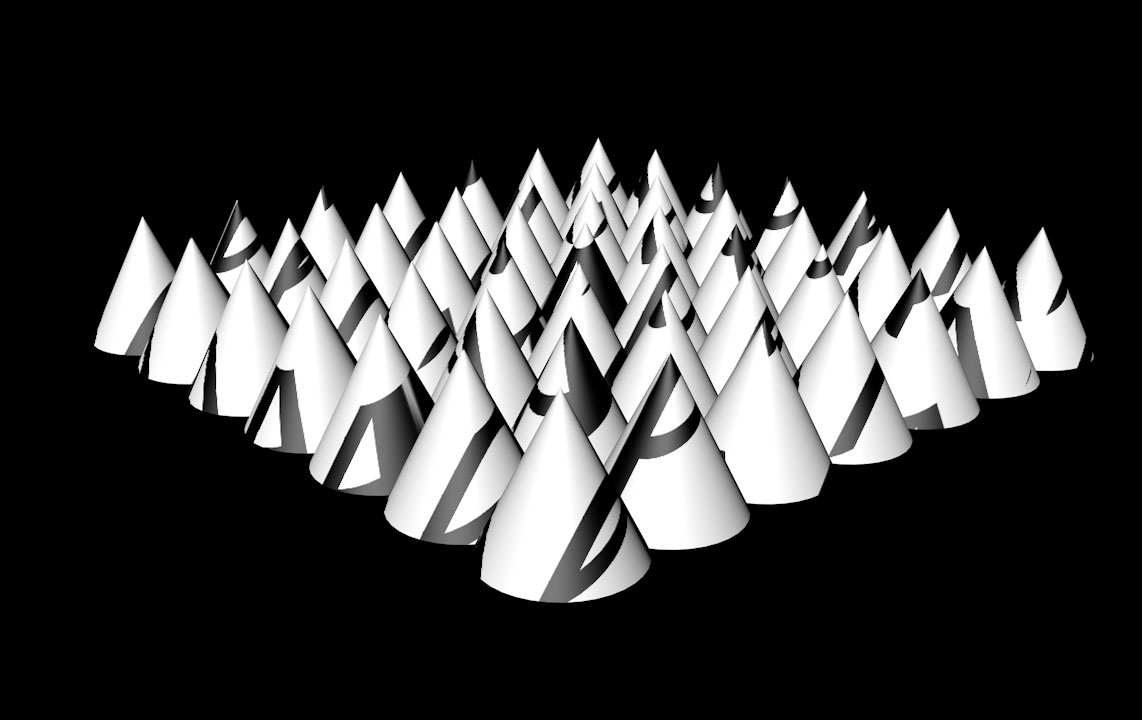
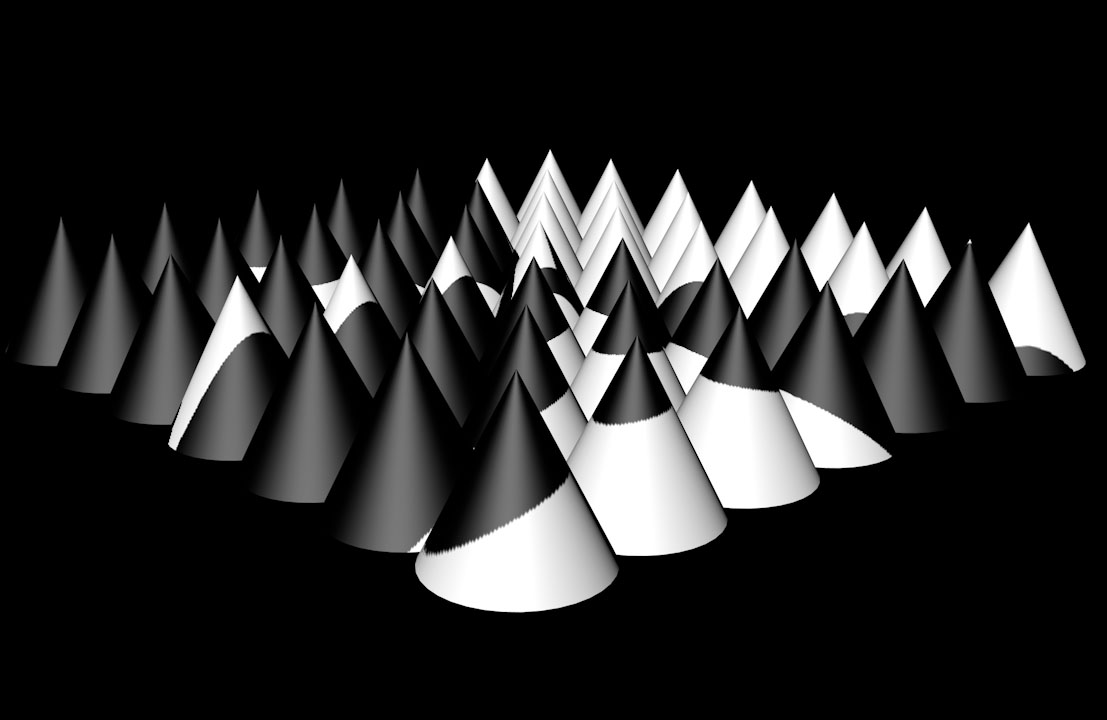
Dans le développement du projet, j'ai aussi testé d'autres variantes, ci-dessous. Ce n'était pas concluant car elles rappellent trop la 3D, à mon goût.



Au milieu du projet, j'ai participé au workshop «Poetry and Space» d'Alessandro de Francesco. Durant cette semaine, j'ai écrit autour du thème des montagnes et des reliefs. Cela m'a permis de créer un contenu textuel pour le projet Typoclub.
Ci-dessous, un essai avec un poème, l'animation avec des phrases est intéressante mais l'utilisation d'un mot relativement court ou d'une lettre a plus d'impact.
Avec les mots «Monte. Tombe.», le but est que les deux ne fassent plus qu'un, lorsqu'ils sont dans le moment de non-lisibilité. Et que le tout tourne en boucle dans un mouvement incessant.
En révélant le mot par le côté, le temps d'abstraction dure plus longtemps. Le point de chute du message arrive plus tard et de ce fait le suspens est gardé quelques secondes de plus.
Différentes typographies ont été testées. La plus efficace, de part sa simplicité reste la «Neue Haas Unica» Medium. Comme la déformation est forte, une font sans serif correspond mieux.
Pour l'exemple ci-dessous, le procédé est légèrement différent. Les mots sont projetés d'une part et d'autre du relief. Chacun a son point de vue et au centre les deux mots sont mélangés.
Réalisation
Après avoir expérimenté directement dans le logiciel de 3D, il a fallu penser à une façon plus accessible pour présenter le projet. J'ai donc décidé de faire un site internet et d'utiliser le plugin «Three JS». Avec ce code, on peut intégrer des scènes 3D dans un site de façon à ce que l'utilisateur puisse lui aussi naviguer autour du modèle 3D.
Ci-dessous, vous trouverez une sélection de vidéo de mon processus de mise en place de ce plugin.
Le site n'est malheureusement pas encore terminé. Il doit être optimisé pour mobile.